Here is the list of the available TML tags. A description of each is available by following the corresponding links.
| B |
Displays text in bold. |
| BR/ |
Breaks the line. |
| COLOR |
Defines the color of text. |
| EXTRASPACE |
Enlarges the space between subsequent characters. |
| FONT |
Defines the text font. |
| I |
Displays text in italic. |
| LINE |
Underlines text, or creates lines through or over it. |
| NOWRAP |
Prevents text from wrapping. |
| SIZE |
Defines text height. |
| SIZEX |
Applies multiplication factor to the current text height. |
| SLANT |
Defines text slant. |
| SP/ |
Defines white space size. |
| STACK |
Creates stacked rows of text. |
| STRETCH |
Rescales text. |
| STRETCHX |
Applies multiplication factor to the current text stretch. |
| TEXT |
Defines text as formatted text. |
| VALIGN |
Defines the vertical alignment of text. |
| Comment |
Enables you to insert comments (not interpreted and not displayed). |
| Tag |
Description and Notes |
| <B> |
Bold. The text within the <B> and </B> tags will be displayed in bold.
Example:
<B>Bold Text</B>
will be displayed as:
Bold Text
|
| <BR/> |
Line break: everything you write after the tag will be displayed on a new line.
Example:
First Line<BR/>Second Line
will be displayed as:
First line
Second Line
|
| <COLOR index="n"> |
Text color. The index attribute enables you to specify a color in think3 application's color table: a number from 0 to 63 (see Color for details on how to get color numbers).
Example:
<COLOR index="3">Green Text</COLOR>
will be displayed as:
Green Text
|
| <EXTRASPACE factor="x"> |
Enables you to expand the spaces between subsequent letters by multiplying the single space extension by the factor value (a floating number).
Example:
<EXTRASPACE factor="4">Word</EXTRASPACE>
will be displayed as:
W o r d
rather than:
Word
|
<FONT face="font name">
<FONT quality="truetype|stroke"> |
Enables you to specify the font to be used. You can use both True Type fonts and think3 application vectorial fonts by specifying respectively quality="truetype" (default) or quality="stroke". In the latter case, the name to be specified in the face attribute is the number of the vectorial font.
Example:
As True Type fonts are assumed as the default ones, to use a True Type font you only need to specify its name using the face attribute. The following text:
<FONT face="Arial Black">These words are to be displayed in Arial Black</FONT>
will be displayed as:
These words are to be displayed in Arial Black
To use a vectorial font, you will have to specify the quality="stroke" attribute. This way, the text:
<FONT quality="stroke" face="3">The Auld Inn</FONT>
will be displayed as:

|
| <I> |
Italic. The text within the <I> and </I> tags will be displayed in italic.
Example:
<I>Italic Text</I>
will be displayed as:
Italic Text
|
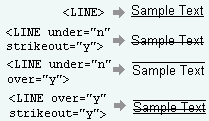
<LINE
over="y|n"
under="y|n"
strikeout="y|n"> |
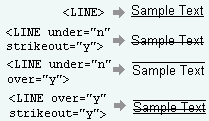
Enables you to add a line under, over or through the text. The default value of the under attribute is "y" (so that if you specify the tag Line with no attribute the text will be underlined) while it is "n" for each other attribute (no line displayed); the order is free.
Example:

|
| <NOWRAP> |
Text within the <NOWRAP> and </NOWRAP> tags cannot be wrapped: carriage return is inhibited. |
| <SIZE height="h"> |
Text height. Enables you to define the text height by specifying a non-negative floating value.
Example:
<SIZE height="18">E</SIZE>
will be displayed as:
E
|
| <SIZEX factor="m"> |
Text with character height. Enables you to apply a multiplication factor to the current size value (where factor is a non-negative floating value.
Example:
<SIZEX factor="2">E</SIZEX>
will be displayed as:
E
that is the current size is 2.0, a SIZEX factor of "2" will produce text with a character height of "4". |
| <SLANT angle="a"> |
Enables you to determine the obliquing angle or slant of text characters, measured clockwise relative to the vertical.
Example:
<SLANT angle="45">E</SLANT>
will be displayed as:

|
| <SP size="n"/> |
Blank spaces. Enables you to insert as many blank spaces as specified by size="n", where n is an integer non-null value.
Example:
First<SP size="20"/>Second
will be displayed as:
First Second
rather than:
First Second
About white spaces
TML adopts HTML white space policy:
- All TABs and line breaks are ignored.
- Continuous blank spaces are shrinked to a single space. The first encountered is kept (spaces with different font format have different width). All blanks and tabs at the beginning of a new line are ignored.
|
|
<STACK
separator="none|line|slash"
scale="s">
<SR> ... </SR> |
Enables you to create orderly piles of rows, which can also be nested. The <STACK> tag defines a section within which each <SR> tag is a row. Using the separator attribute, you can choose the row separator:
Height of texts within <SR> tags is by default scaled by a 0.7 factor. You can define the scale of texts in rows by using the attribute scale="n" where n is a non negative floating value. Some important notes:
- <STACK> tags can contain only <SR> tags.
- <SR> tags cannot contain <NOWRAP> and <BR/> tags: line wrapping is disabled in stack rows.
- <STACK> tags can be nested.
Example:
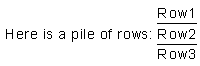
The following text:
<TEXT version="1.0">
<VALIGN type="center">
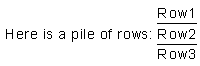
Here is a pile of rows:
<STACK separator="line" scale="1">
<SR>Row1</SR>
<SR>Row2</SR>
<SR>Row3</SR>
</STACK>
</VALIGN>
</TEXT>
will be displayed as:

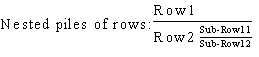
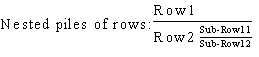
The following text contains nested stacks:
<TEXT version="1.0">
<VALIGN type="center">
Here is a pile of rows:
<STACK separator="line" scale="1">
<SR>Row1</SR>
<SR>Row2
<STACK separator="line">
<SR>Sub-Row11</SR>
<SR>Sub-Row12</SR>
</STACK>
</SR>
</STACK>
</VALIGN>
</TEXT>
and will be displayed as:

|
| <STRETCH xscale="s"> |
Enables you to rescale the text by applying the value of the xscale attribute to the horizontal direction of the text bounding box.
Example:
The following text:
<STRETCH xscale="3">think3</STRETCH>
will be displayed as:

rather than:

|
| <STRETCHX xscale="x"> |
Enables you to rescale the text by applying the multiplication factor to the current stretch value (where xscale is a non-negative floating value.)
Example:
The following text:
<STRETCHX xscale="2">think3</STRETCHX>
will be displayed as:

that is the current stretch value is 2.0, a STRETCHX factor of "2" further stretch text along the horizontal direction two times.
|
| <TEXT version="1.0"> |
This is the root tag. Any text without the starting <TEXT version="1.0"> will be treated as plain unformatted text. |
| <VALIGN type="bottom"|"top"|"center"> |
Enables you to define the vertical alignment of text with respect to the highest character in the line: top, center or bottom (default).
Example:
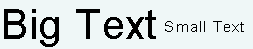
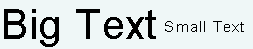
The following text is an example of vertically aligned text:
<TEXT version="1.0">
<SIZE height="20">
Big Text</SIZE>
<VALIGN type="center">
<SIZE height="8">
Small Text</SIZE>
</VALIGN>
</TEXT>
will be displayed as:

|
| <!-- --> |
Comment tag. Any text beginning with:
<!--
and ending with:
-->
will be interpreted as a comment and will not be formatted, nor will it be displayed. |
Here is the list of the five XML built-in characters, to be used in order to ensure a correct XML syntax.